Ini Dia 10 Tips Desain Website Terbaik yang Bisa Anda Terapkan

Bagi Anda yang sudah menyimak pengertian website, pasti tahu bahwa desain website merupakan unsur yang penting.
Masalahnya, cara desain website yang baik itu sebenarnya gimana ya? Sudah coba utak atik tampilan website, tapi kok hasilnya belum sesuai harapan sih?
Jangan patah semangat dulu, ya. Mendesain website sebagai bagian dari website development memang bukan hal yang mudah.
Namun, ada banyak tips desain website yang bisa Anda terapkan agar website memiliki tampilan yang baik tanpa usaha lebih.
Kabar baiknya, semua tips itu bisa Anda temukan di artikel ini! Nah, sebelum kita simak satu persatu tipsnya, mari pelajari alasan kenapa desain website yang baik itu penting.
Mengapa Perlu Desain Website yang Baik?
Anda sudah sepakat kalau cara membuat website harus memperhatikan desain, kan? Tapi, tahukah Anda apa alasannya? Nah, berikut ini adalah beberapa di antaranya:
1. Menentukan Kesan Pertama Pengunjung
Alasan Anda harus memperhatikan desain yang pertama karena desain menentukan kesan pertama pengunjung.
Bayangkan ketika Anda masuk ke toko yang bersih dan etalasenya rapi.
Pastinya Anda betah, bukan? Sebaliknya, ketika Anda masuk ke toko yang kotor dan berantakan Anda ingin pergi ke toko lain saja, bukan?
Itu juga yang terjadi pada sebuah website. Apapun jenis website tersebut, desain sangat menentukan kesan pertama pengunjung.
2. Memudahkan Pengunjung Menemukan Apa yang Dicari
Pengunjung datang ke website Anda dengan sebuah alasan. Bisa karena mencari informasi, atau membeli produk barang atau jasa yang Anda tawarkan.
Jika kebutuhan mereka mudah ditemukan, mereka tentu akan senang.
Apalagi kalau tujuan mereka belanja, tentu membuat mereka nyaman dan tak ragu untuk bertransaksi kembali di lain waktu.
3. Meningkatkan Konversi Penjualan
Selain untuk memudahkan pengunjung, Anda pun bisa memanfaatkan desain website yang baik untuk mendapatkan leads dengan lebih mudah.
Yang dimaksud dengan leads adalah orang yang tertarik dengan produk atau jasa yang Anda tawarkan dan berpotensi menjadi pelanggan setia.
Triknya, Anda bisa menempatkan tombol call-to-action (CTA) yang mudah ditemukan di website tersebut.
CTA nantinya akan mengarahkan konsumen kepada pembelian produk atau halaman utama penting lainnya.
4. Membantu Pengunjung Terbiasa dengan Website Anda
Bayangkan Anda mengakses sebuah homepage yang tampilannya rapi dengan berbagai menu di bagian atas yang mudah dipahami.
Namun, saat masuk ke halaman lain, menu navigasi website pindah di pojok kanan dan font-nya pun ikut berubah.
Ketika melihat semua itu, Anda jadi harus memahami halamannya lagi, kan?
Nah, desain website yang baik adalah yang konsisten di setiap halaman.
Dengan letak elemen, warna, dan kombinasi font yang sempurna, pengunjung tidak harus “belajar” lagi saat berpindah-pindah halaman.
Konsistensi desain makin penting terutama dengan tujuan branding. Selain menunjukkan kesan profesional, website Anda jadi lebih mudah diingat pengunjung.
5. Mendukung Upaya SEO
Kalau desain website Anda baik, dampaknya juga positif terhadap upaya search engine optimization (SEO). Lho, bagaimana bisa?
Begini penjelasannya. Google menyukai halaman website yang membuat pengunjungnya betah berkat pengalaman yang baik.
Sebab, itu menunjukkan bahwa isi halaman web tersebut bermanfaat bagi pengunjung.
Nah, kalau desain website Anda bagus sehingga pengunjung betah berlama-lama di situ, rankingnya di pencarian Google bisa meningkat.
Selain itu ada faktor lain terkait desain yang bisa mempengaruhi ranking di mesin pencarian, di antaranya:
- Banyak/sedikitnya elemen visual : Elemen visual yang terlalu banyak akan membuat website lambat. Apalagi kalau file-filenya tidak dikompres. Padahal, kecepatan website adalah salah satu penilaian Google.
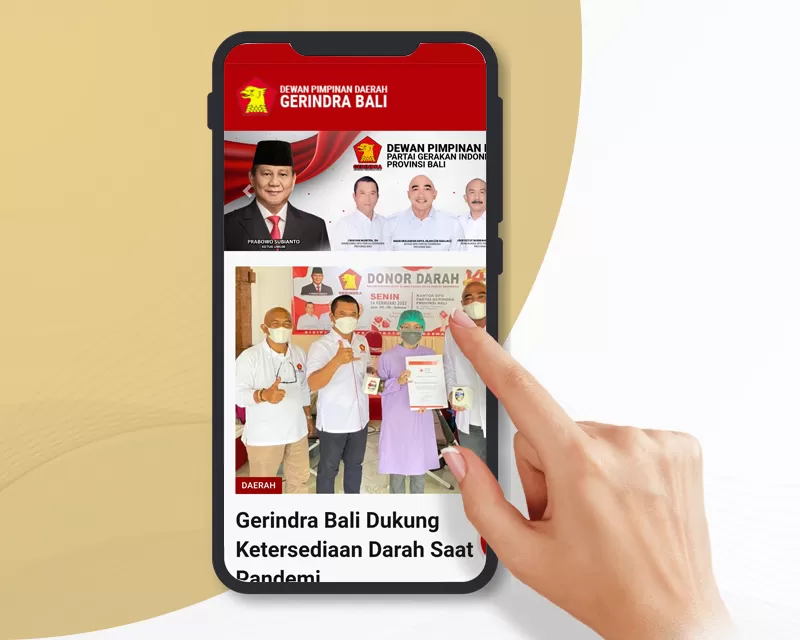
- Tampilan Mobile-Friendly : Kalau tampilan website terlihat menarik di perangkat mobile (mobile-friendly), peringkat di hasil pencarian Google akan lebih baik. Untuk itu, simak cara membuat website mobile friendly dulu ya.
- Page Experience : Desain website yang baik berdampak pada baik atau tidaknya page experience sebuah website. Hal ini menjadi bagian dari core web vitals yang pengertian dan cara optimasinya bisa Anda pelajari di panduan ini.
6. Mampu Bersaing dengan Kompetitor
Anda percaya kan kalau kebanyakan kompetitor Anda juga menerapkan desain website yang baik?
Jadi, bayangkan kalau tampilan web Anda masih acak-acakan, sedangkan website kompetitor menggunakan desain minimalis nan efektif.
Konsumen akan lebih tertarik mengunjungi website mereka, kan?
Nah, supaya tidak kalah dari kompetitor, Anda harus menyimak tips-tips mendesain website di bagian selanjutnya.
10 Tips Desain Website Terbaik
Apa saja tips desain website yang bisa Anda terapkan supaya website memiliki tampilan yang baik? Yuk, simak satu per satu!
Tips 1: Terapkan Hierarki Visual
Hierarki visual adalah penataan elemen website untuk menonjolkan hal-hal penting agar mudah ditemukan pengunjung.
Penerapan hierarki visual sangat penting bagi website, terutama untuk tujuan bisnis.
Sebagai contoh, website toko online membutuhkan hierarki visual yang tepat agar promo atau penawaran bisa menarik pengunjung saat pertama kali melihatnya.
Caranya, dengan memanfaatkan beberapa faktor, seperti:
- Warna efektif desain website
- Kontras
- Bentuk
- Letak
- Ukuran
- Ruang
Nah, penerapan hierarki visual di desain website sama.
Untuk menonjolkan sebuah elemen, Anda bisa memperbesarnya, memberinya warna yang kontras, mengelilinginya dengan negative space, dan lain-lain.
Biasanya, karakteristik tersebut diberikan kepada tombol CTA, headline, menu, dan logo.
Tips 2: Pilih Layout yang Terbukti Efektif
Merancang desain website dengan layout yang 100% orisinal tidak salah. Namun, pastikan website layout yang digunakan terbukti efektif.
Sebuah penelitian Google menunjukkan bahwa layout yang umum lebih disukai pengunjung website karena memudahkan mereka mendapatkan informasi.
Lalu, layout seperti apa yang sebaiknya dilakukan? Di bawah ini adalah beberapa di antaranya:
- Logo website di pojok kiri atas
- Menu navigasi horizontal di bagian header website. Jika item menu ada banyak, gunakan dropdown
- Search bar di pojok kanan atas
- Value proposition di bagian header
- Title tag deskriptif nan singkat di bagian header, misalnya “Tukang Kunci 24 Jam”
- Copy yang menjelaskan produk atau layanan setelah header
- Social proof (testimoni atau daftar konsumen terkenal Anda) di bawah copy penjelasan produk atau layanan
- Call to action di bawah social proof
- Link media sosial di bagian footer
Jangan lupa, hindari penggunaan “false bottom”, bagian halaman yang berlatar belakang gelap.
Alasannya, pengunjung website umumnya berpikir bahwa itu adalah akhir dari halaman dan membuat mereka meninggalkan website Anda.
Sebaiknya Anda memperhatikan pemilihan warna background jika ingin memvariasikannya di sepanjang halaman web tanpa berujung adanya false bottom.
Tips 3: Gunakan Nama Menu yang Jelas
Menu di halaman utama mewakili halaman lain di website. Maka, menuliskan menu dengan jelas dapat membantu pengunjung menuju halaman yang diinginkan dengan mudah.
Selain itu, nama menu yang deskriptif juga baik untuk upaya SEO.
Alasannya, Google akan lebih cepat memahami konteks website Anda. Hal tersebut Google gunakan untuk menilai relevansi website dengan kueri pencarian penggunanya.
Ngomong-ngomong soal menu navigasi, mungkin Anda juga penasaran, urutan menu yang baik itu seperti apa ya?
Tenang saja, Anda tidak perlu memusingkan hal tersebut. Sebab, penelitian menunjukkan bahwa urutan menu website tidak berdampak apapun.
Selama menu navigasi Anda mudah dilihat, terletak di header, dan menggunakan nama yang deskriptif, hal itu sudah baik.
Tips 4: Tampilkan Value Proposition di Bagian Atas Homepage
Apa sih yang ingin Anda tawarkan kepada konsumen? Nah, itulah informasi value proposition yang sebaiknya ditempatkan di bagian atas halaman utama website Anda.
Secara teknis, penempatan pesan utama tersebut di area above the fold sebuah homepage, yaitu bagian yang muncul pertama kali saat halaman terbuka.
Apabila value proposition Anda terletak di bagian lain homepage, bisa saja tidak langsung menarik perhatian pengunjung.
Tips 5: Jelaskan Detail Produk/Layanan Lengkap dengan CTA
Untuk produk bisnis yang belum banyak dipahami konsumen, jelaskan manfaatnya dengan lengkap.
Jadi, Anda tidak perlu ragu untuk membuat homepage yang panjang.
Crazy Egg, penyedia tool untuk melacak aktivitas pengunjung website, adalah salah satu contoh yang berhasil memanfaatkan homepage panjang.
Dengannya, konversi penjualan bisa meningkat hingga 30 persen.
Nah, setelah penjelasan produk, jangan lupa berikan solusi lewat sebuah CTA yang akan menuntun konsumen ke pembelian produk.
Namun, tempatkan CTA di tempat yang tepat, ya. Menurut sebuah penelitian, strategi penempatan CTA seperti itu bisa meningkatkan konversi sebanyak 20 persen.
Oh ya, agar semakin efektif, pastikan tombol CTA Anda terlihat mencolok. Salah satu caranya adalah dengan memanfaatkan warna.
Untuk memilih warna yang tepat untuk tombol CTA, ada tiga cara yang bisa Anda lakukan.
Tips 6: Gunakan Desain Minimalis
Desain website yang minimalis juga layak dicoba, lho. Ada dua alasannya.
Pertama, makin sedikit elemen visual, makin kecil ukuran file halaman website. Jadi, website bisa loading lebih cepat, sehingga tidak membuat pengunjung menunggu.
Kedua, desain minimalis membantu pengunjung mendapat informasi dengan mudah.
Misalnya, dengan latar belakang satu warna dan negative space yang cukup, pengunjung bisa membaca penjelasan produk lebih mudah.
Selain itu, Anda juga bisa membuat desain minimalis dengan menghindari penggunaan slider.
Meskipun bersifat interaktif karena bisa digeser-geser pengunjung, slider memiliki beberapa kekurangan, seperti:
- Memberatkan loading halaman
- Tidak cocok untuk perangkat mobile
- Memakan banyak tempat
- Belum tentu menarik perhatian pengunjung karena bisa membingungkan
Lalu, apakah berarti Anda tidak boleh memakai slider? Sebaiknya iya. Tapi, kalau kompetitor menggunakannya dan pengunjung menyukainya, Anda bisa mencobanya
Caranya, Anda bisa melakukan A/B testing, yaitu membuat satu desain menggunakan slider dan satunya tanpa slider.
Pelajari mana yang lebih disukai pengunjung.
Satu elemen lagi yang perlu Anda hindari adalah accordion.
Elemen tersebut memungkinkan Anda untuk menampilkan banyak informasi di dalam satu halaman tanpa memakan banyak tempat.
Meski demikian, accordion justru menyulitkan pengunjung untuk menemukan informasi di halaman Anda.
Apalagi, berdasarkan sebuah penelitian, pengunjung website cenderung suka halaman yang teksnya bisa dibaca dengan cara scanning.
Tips 7: Gunakan Gambar dengan Tepat
Web design yang efektif harus didukung pemilihan gambar yang tepat. Namun, pastikan Anda tidak menggunakan stock image, ya.
Sebab, meskipun praktis, gambar terlihat tidak unik. Pasalnya, siapapun bisa menggunakannya.
Alasan lainnya adalah stock image kurang efektif untuk meningkatkan konversi.
Karena gambar yang Anda produksi sendiri bisa meningkatkan penjualan hingga 35 persen.
Jadi, tak ada salahnya menyediakan dana khusus untuk menggunakan jasa fotografer untuk mendapatkan hasil lebih baik.
Tips desain website berikutnya adalah menampilkan wajah orang di website Anda karena lebih mudah menarik perhatian pengunjung.
Baca juga:
7 Pembuat Situs Web AI Terbaik di tahun 2023
Tips 8: Jangan Arahkan Pengunjung Homepage ke Situs Lain
Homepage berfungsi untuk mengenalkan jasa atau produk Anda. Jadi, jangan meletakkan link keluar yang malah mengajak pengunjung keluar halaman tanpa sempat mengenal produk dengan baik.
Sebagai contoh, Anda boleh saja menampilkan link ke blog tapi letakkan linknya di bawah penjelasan produk dan CTA.
Dengan begitu, pengunjung tidak buru-buru meninggalkan homepage dan malah lupa dengan tujuan mereka ke website Anda.
Hal yang sama juga bisa terjadi kalau Anda meletakkan link media sosial di bagian atas website.
Lebih baik, Anda menampilkannya di bagian footer saja.
Tips 9: Tulis Judul Subheading yang Jelas
Ketika ingin mengisikan informasi website, bisa jadi Anda tidak tahu harus menuliskan apa, terutama untuk subheading-nya.
Hal itu bisa mendorong Anda untuk membuat judul subheading yang terlalu umum, seperti “Layanan Kami”, “Misi Kami”, “Tim Kami”, dan lain-lain.
Padahal, hal itu akan menyulitkan pengunjung dan Google untuk memahami konteks website Anda.
Nah, alih-alih judul subheading yang terdengar umum, Anda perlu menggunakan judul yang deskriptif.
Bahkan, pengunjung yang membaca secara singkat pun bisa langsung tahu apa yang Anda tawarkan di dalam penjelasan tersebut.
Tips 10: Membuat Copy yang Mudah Dipahami
Setelah menentukan judul subheading, tentunya Anda perlu membuat tulisan atau copy untuk menjelaskannya. Lalu, apa saja tips membuat copy yang baik?
Tips pertama adalah memperhatikan panjang paragraf. Agar copy mudah dibaca, usahakan agar paragrafnya tidak lebih dari empat kalimat. Kalau lebih dari itu, pengunjung akan enggan membacanya.
Nah sama halnya dengan kalimat yang panjang, usahakan agar tidak terdiri lebih dari 12 kata.
Tips berikutnya adalah meminimalkan istilah-istilah tidak umum agar informasi mudah dipahami.
Berdasarkan sebuah penelitian, penggunaan kata-kata umum bisa meningkatkan pemahaman pembaca terhadap tulisan.
Jadi, daripada menggunakan kata seperti konversi, Anda bisa memilih istilah yang lebih umum, seperti penjualan dan subscriber.
Nah, kalau sudah menerapkan dua hal tadi, Anda juga perlu memanfaatkan loss aversion pengunjung.
Loss aversion adalah pola pikir di mana alih-alih senang dengan keuntungan dari sebuah hal, orang cenderung terpaku pada kerugian yang muncul dari hal yang sama.
Lalu, bagaimana cara memanfaatkan loss aversion?
Anda bisa jelaskan kerugian apa yang akan dialami konsumen tanpa produk atau layanan Anda.
Baru setelah itu, sebutkan keuntungan yang akan mereka dapat. Hasilnya, pengunjung akan terdorong untuk menggunakan jasa atau produk Anda.
Sumber: Ini Dia 10 Tips Desain Website Terbaik yang Bisa Anda Terapkan