7 Tren Desain Web Modern Tahun 2022

Industri desain web berkembang dengan sangat cepat. Apa yang tadinya tren dapat menjadi usang dalam waktu kurang dari satu tahun. Alat desain web baru, teknologi, dan tren diperkenalkan setiap hari.
Untuk membuat situs web yang merupakan bukti di masa depan dan tidak ketinggalan zaman dengan cepat, penting untuk mengetahui tren desain web terbaru.
BACA JUGA: 10 Tips Untuk Desain Web Terbaik Tahun 2022
Pada artikel ini, Matob Studio – Jasa Pembuatan Website Perusahaan, akan mengulas tentang tujuh tren desain web 2022 yang dapat memberi Anda keunggulan kompetitif.
1. Skema Warna Gradient

Desainer web akan bereksperimen dengan skema warna bercahaya dan desain web untuk membuat desain web mereka populer. Apakah Anda suka atau tidak, bersiap-siaplah untuk melihat nuansa warna neon tebal dan warna yang sangat jenuh menghiasi layar kami pada tahun 2020.
Warna-warna ini akan digabungkan dengan nuansa yang lebih halus untuk membuat desain Anda bersinar.
Ini akan mengarah pada pembuatan desain web duotone yang khas. Tidak hanya desain web duotone ini terlihat hebat, tetapi juga memberi Anda kesempatan untuk menjadikannya bagian dari branding perusahaan Anda, terutama jika Anda menggunakan warna yang tepat.
Ini akan memberikan desain web Anda tampilan yang unik yang akan membuatnya menonjol dari kerumunan.
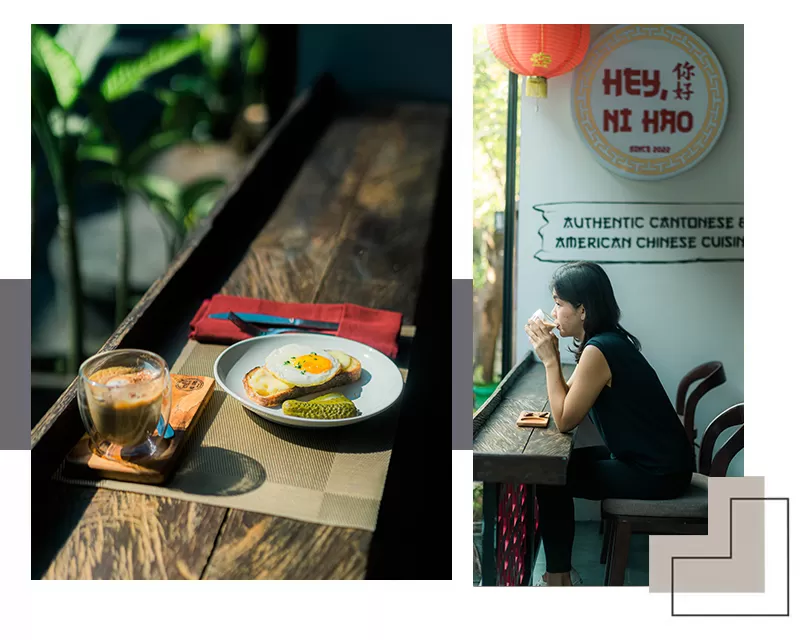
2. Menggabungkan Foto dengan Grafik

Desainer web akan berupaya mengkomunikasikan pesan yang dibuat khusus dengan menggabungkan foto dengan ilustrasi dan grafik. Gambar seperti itu akan mendukung branding Anda sehingga situs web Anda terlihat baru. Kita mungkin melihat lebih banyak gambar yang tumpang tindih dijahit bersama dengan foto asli.
Pastikan Anda mencocokkan gaya ilustrasi ini dengan kepribadian merek Anda jika tidak, itu akan membunuh tujuan menggunakan grafik ini di tempat pertama.
Gaya ilustrasi akan secara langsung memengaruhi cara orang memandang foto Anda. Misalnya, jika Anda ingin orang lain melihat Anda sebagai merek yang ceria dan ceria, Anda dapat memberikan gambar ini sentuhan yang lebih kartun.
Jika Anda ingin dilihat sebagai seorang profesional, Anda dapat menggunakan ilustrasi geometris dan detail.
3. User interface berbasis suara

UI / Antarmuka berbasis suara akan mulai menanjak pada tahun 2020. Platform sudah diatur dengan munculnya pencarian suara, asisten virtual, speaker pintar dan banyak lagi.
Semua pengembang dan desainer harus lakukan adalah memasukkan fitur-fitur itu ke dalam desain mereka. Meskipun ini mungkin tidak mudah, kelebihan yang ditawarkan antarmuka berbasis suara dibandingkan antarmuka tradisional mungkin mendorong mereka untuk menggunakannya.
Berikut adalah beberapa manfaat dari antarmuka percakapan:
- Meningkatkan pengalaman pengguna melalui kenyamanan
- Kemampuan untuk mendapatkan wawasan bermanfaat tentang preferensi pengguna
- Buat pengguna tetap terlibat dengan menawarkan panduan
- Memberi Anda keunggulan kompetitif
Dengan sangat sedikit perusahaan yang mengadopsi antarmuka berbasis suara, Anda dapat dengan mudah mendapatkan keunggulan dibandingkan pesaing Anda.
Anda juga dapat mengurangi rasio pentalan situs web dan mempertahankan pengguna di situs web dalam waktu lama dengan menawarkan panduan tentang cara menavigasi situs web Anda. Selain itu, ini dapat memberi Anda wawasan yang dapat ditindaklanjuti tentang perilaku dan preferensi pengguna.
4. Elemen 3D Interaktif

Saat teknologi 3D matang, biaya dan kompleksitasnya akan berkurang. Ini akan digunakan secara luas dalam desain interaksi.
Semakin banyak bisnis akan terlihat senang pelanggan mereka dan elemen 3D yang mendalam adalah cara yang bagus untuk mencapai tujuan itu. Elemen dan desain 3D yang sangat realistis akan menjadi bahan pokok, karena desainer website berupaya menciptakan pengalaman yang mendalam.
Kegembiraan terbesar dalam menggunakan elemen 3D interaktif ini di situs web Anda adalah ia membujuk pengguna untuk tinggal lebih lama di situs web Anda.
5. Soft Shadows and Layers

Bayangan lembut, elemen mengambang, dan lapisan memberi desain Anda tampilan pseudo-3D yang dapat membedakan desain web Anda dari yang lain.
Desainer web akan menggunakan tren ini untuk menambah kedalaman pada desain web mereka. Yang terbaik tentang efek ini adalah tidak hanya terbatas pada grafik dan Anda juga dapat menggunakannya pada foto dan teks.
6. Mode Gelap

Setelah membuat gelombang dalam sistem operasi dan antarmuka seluler, mode gelap akhirnya mencapai desain web kami. Dengan memaksimalkan rasio kontras, ini dapat meningkatkan ergonomi visual sekaligus meminimalkan ketegangan mata.
Jika Anda memiliki layar OLED, itu benar-benar bersinar karena dapat mematikan semua piksel untuk memberi Anda tampilan yang pekat. Dengan mematikan beberapa piksel, Anda dapat menghemat daya dan juga dapat memperpanjang umur layar Anda.
Terlebih lagi, itu benar-benar dapat menghidupkan elemen dan warna lain, berkat latar belakang yang gelap.
BACA JUGA: 6 Tren Desain Web Tahun 2022
7. Augmented Reality

Augmented Reality telah ditampilkan sebagai salah satu tren desain web selama beberapa tahun terakhir tetapi sayangnya, itu belum menjadi mainstream. 2020 akan menjadi tahun di mana kita akan melihat itu terjadi.
Ketika teknologi AR berkembang dan menjadi lebih mudah diakses, kita akan melihat desainer bermain-main dengan ilustrasi 3D yang sangat realistis yang akan melampaui realitas kita. AR telah membuka banyak peluang bagi perancang web karena mereka dapat memberikan pengalaman web yang benar-benar mendalam kepada pengunjung situs web.
Ini sangat penting di zaman di mana rentang perhatian pengguna selalu rendah dan merek berjuang untuk membuat pengguna tetap terlibat.