7 Ide Untuk Membangun Web Design yang Modern 2022

Elemen web seperti navigasi, konten, desain visual, dll, akan selalu ada. Namun, tren baru yang membentuk elemen-elemen ini muncul setiap tahun. Mengetahui tren terbaru, tentunya akan membantu Anda membuat perubahan kecil agar situs web Anda tetap diperbarui sebagai perancang web atau pemilik situs web.
Tahun ini, font besar dan tebal, mode gelap, elemen 3D, skema warna berani, dan desain minimalis menjadi sangat populer. Banyak keterampilan dan teknik desain web baru yang muncul untuk membantu desainer dan tim kreatif agar membuat proyek yang lebih menakjubkan.
Desain web bertanggung jawab atas hampir 95% pada kesan pertama pengunjung terhadap bisnis Anda, dan desain yang hebat dapat membantu Anda meningkatkan angka penjualan. Itulah mengapa penting untuk memasukkan desain web modern ke dalam strategi pemasaran Anda. Tapi tren desain web modern seperti apa yang ada untuk tahun 2022? dan bagaimana Anda dapat menggunakannya untuk menyegarkan situs Anda?.
Artikel ini akan membantu Anda memperbarui pengetahuan desain web dan membangun desain yang tepat sasaran dan modern. Baca terus untuk mengetahui tren dan inspirasi desain web terbaru yang dapat Anda masukkan ke dalam situs web Anda pada tahun ini.
BACA JUGA: Mengenal Web 3.0, yang Disebut Sebagai Masa Depan Internet
Mengenal Apa Itu Web Design

Web design adalah pembuatan situs web dan halaman untuk mencerminkan citra dan data perusahaan dan menjamin informasi yang mudah digunakan. Tampilan dan desain menyatu sebagai komponen yang sangat diperlukan.
Baik disaat Anda mendesain situs web, aplikasi serbaguna, atau mengikuti konten di halaman web. Anda dapat belajar mendesain web untuk membuat halaman web untuk bisnis Anda sendiri atau menjadi perancang web ahli yang membuat local design untuk pelanggan.
Jika Anda berencana membangun situs web untuk perusahaan Anda atau memperbarui desain yang lama, Anda harus meluangkan waktu untuk memahami seluk beluk desain web karena membuat skema yang sempurna untuk situs web bisnis Anda memerlukan eksperimen dan coba-coba.
Menemukan perpaduan elemen yang sempurna dapat menjadi proses yang membuat Anda bingung dan sekaligus juga akan menantang, tetapi itu akan terbayar dalam jangka panjang jika pelanggan dan prospek Anda dapat menghabiskan lebih banyak waktu di situs Anda. Dibutuhkan upaya dan kesabaran untuk melakukannya dengan benar, tetapi ketika Anda melakukannya, Anda akan memiliki situs web yang dapat Anda banggakan. Adapun elemen visual utama yang harus difokuskan saat mendesain situs web Anda adalah :
tata letak
Orang-orang mengambil keputusan atau membentuk opini dalam sekejap mata bahkan dalam 100 milidetik. Kesan pertama itu penting, terutama untuk situs web. Pada tahun 2012, Google mengkonfirmasi hal ini dengan sebuah penelitian yang menemukan bahwa desain estetika mempengaruhi pandangan pengguna terhadap situs dalam waktu kurang dari 50 milidetik setelah terpapar.
Desain visual yang hebat sangat penting, dan semuanya dimulai dengan tata letak Anda. Singkatnya, tata letak adalah cara teks, iklan, grafik, dan media diatur dan ditempatkan pada halaman.
Font
Tipografi adalah cara cerdik untuk mengkomunikasikan pesan, gaya, dan kepribadian Anda. Anda tentu ingin menemukan set yang sesuai dengan profesi Anda. Seorang dokter atau pengacara, misalnya, mungkin menginginkan font serif yang tak lekang oleh waktu, sementara startup mungkin paling baik dilayani dengan memilih sesuatu yang lebih menyenangkan atau out-of-the-box.
Sebagian besar browser web hanya mampu membaca font tertentu, jadi pastikan untuk memilih font web-safe untuk situs web Anda.
warna
Warna adalah aspek lain yang secara tidak sadar memicu sesuatu pada seseorang, membangkitkan emosi atau perasaan, terlepas dari apakah mereka menyadari fakta tersebut atau tidak. Desain web modern sangat bergantung pada skema warna dan penggunaan warna yang bijaksana untuk menciptakan palet yang mudah diingat dan kuat.
Grafis
Banyak orang yang melupakan kekuatan gambar untuk menyampaikan informasi atau menjual sebuah brand. Perhatikan saja logo Coca Cola, Nike, atau Apple. Gambar mereka menjual brand atau layanan mereka lebih baik daripada iklan mana pun.
Sekitar 65% orang Amerika adalah pembelajar visual, jadi jangan abaikan pentingnya menggunakan gambar untuk membantu Anda mengekspresikan pesan Anda secara ringkas.
Isi
Setelah Anda meletakkan dasar desain web Anda, saatnya untuk mengisi situs Anda dengan konten. Konten melibatkan halaman tertulis di situs web serta posting blog dan media lainnya.
Konten harus fokus pada beberapa hal seperti optimisasi mesin pencari/SEO, menggabungkan kata kunci yang relevan, menjual layanan atau produk, menyampaikan pengalaman dan otoritas brand, dan mengilustrasikan bahwa brand tersebut dapat dipercaya.
7 Ide Untuk Membangun Web Design yang Modern 2022

Berikut adalah ide-ide yang dapat Anda terapkan pada situs web brand Anda, agar membangun desain yang lebih modern di tahun ini.
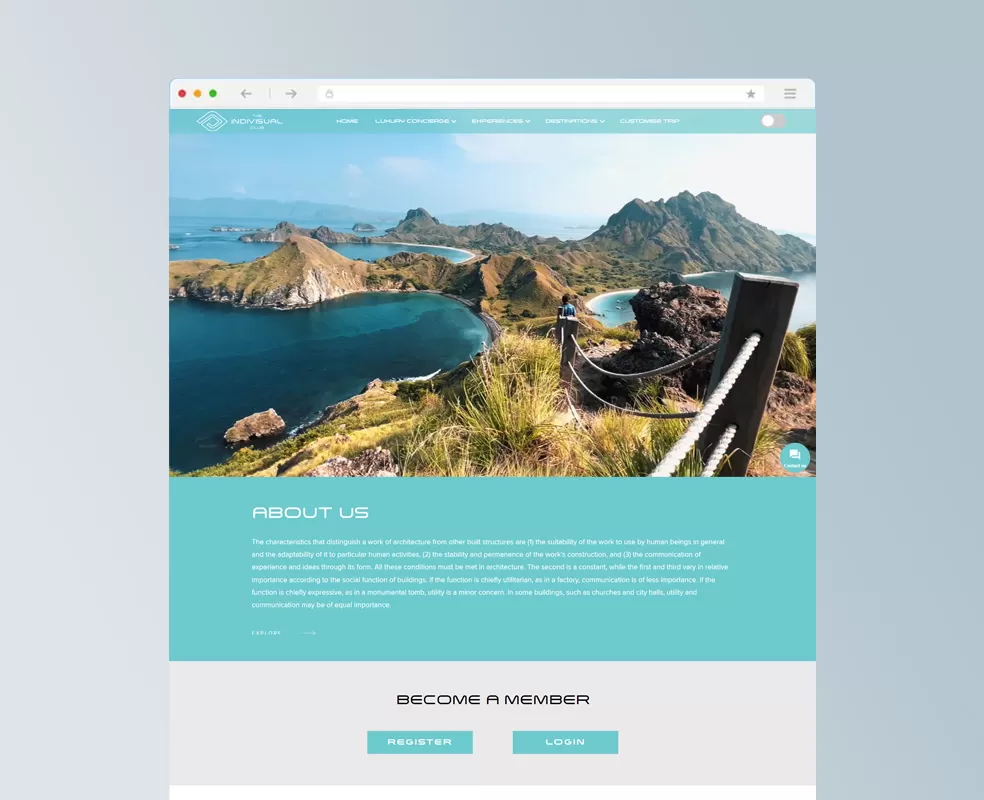
1. Header halaman penuh
Header satu halaman penuh adalah cara yang tepat untuk desain web modern di tahun 2022. Anda ataupun desainer web Anda dapat menerapkan variasi tajuk, tetapi pengaturan yang populer melibatkan penambahan teks utama atau tombol ajakan bertindak (CTA) di sebelah kiri tajuk dengan gambar yang menarik di sebelah kanan. Ini karena pembaca cenderung memusatkan sebagian besar perhatian mereka di kiri atas halaman Anda.
2. Muat konten cerdas
Pengalaman pengguna adalah salah satu faktor terpenting untuk kesuksesan situs web. Sebagian besar situs web lambat karena perancang situs web mengintegrasikan elemen grafis dan pihak ketiga yang berat. Kabar baiknya adalah Anda dapat mengembangkan situs web yang hanya memuat apa yang perlu dilihat pengguna.
Teknik ini telah digunakan oleh platform media sosial teratas selama bertahun-tahun. Mengadopsinya dalam rencana pengembangan situs web Anda akan membantu Anda meningkatkan kecepatan memuat situs web. Ini juga akan memastikan bahwa Anda membuat situs web hemat sumber daya dan mendapatkan pengembalian investasi yang lebih baik.
3. Mode gelap
Beberapa perusahaan mulai menawarkan versi mode gelap pada situs web mereka, dan tren desain situs web ini akan terus berkembang pada tahun 2022. Mode gelap, shift malam, dan opsi antarmuka pengguna cahaya rendah lainnya memberi pengguna situs atau aplikasi kontras rendah yang lebih mudah untuk melihat di lingkungan cahaya rendah.
Selain itu pada situs web yang Anda miliki, Anda dapat menggunakan sticky light-to-dark switch yang muncul di setiap halaman situs web, dimana memungkinkan pengguna untuk beralih antara versi terang dan gelap saat mereka menelusuri halaman yang berbeda. Popularitas sakelar sakelar mode gelap di situs web dapat menghasilkan lebih banyak desain web hitam putih pada tahun 2022.
4. Desain interaktif
Elemen situs web interaktif menjadi semakin populer, dan tren animasi pengalaman pengguna ini hanya akan terus menjadi inti dari desain web responsif pada tahun 2022.
Konsumen menghabiskan lebih banyak waktu di situs web yang memanfaatkan fitur responsif dan interaktif. Sayangnya, tren desain UX seperti ini bisa mahal dan memakan waktu untuk diterapkan.
5. Judul yang besar
Pengguna tampaknya memiliki lebih sedikit waktu untuk dihabiskan di situs web. Untuk alasan ini, desain beradaptasi untuk menyertakan judul besar, tebal, dan pesan singkat untuk menarik perhatian audiens dan mengurangi waktu untuk mengonversi.
Tag heading yang lebih besar biasanya dipasangkan dengan salinan sub-teks yang lebih kecil jika diperlukan lebih banyak informasi, yang mirip dengan pendekatan minimalis.
6. Warna yang nyaman
Selama beberapa tahun terakhir, tren dalam desain web berfokus pada desain kontras tinggi yang cerah. Pada tahun 2022, desainer akan beralih ke lebih banyak jalan tengah antara terang dan gelap yang ekstrem.
Palet warna yang lebih lembut menawarkan jeda dari warna putih cerah dari desain situs web yang khas. Skema warna yang nyaman contohnya dapat menggunakan warna hijau yang hangat dan alami serta coklat atau pink muda dan biru pastel.
BACA JUGA: 10 Software Design Web Terbaik di Tahun ini, Wajib Coba!
7. Parallax animation
Animasi paralaks memberikan situs web tampilan yang canggih dan populer dalam desain situs web baru. Animasi paralaks bekerja dengan memisahkan elemen latar belakang dan latar depan. Gambar yang lebih dekat ke penampil, latar depan, bergerak lebih cepat daripada gambar yang lebih jauh di latar belakang.
Efek ini terjadi ketika pengguna mulai menggulir halaman ke bawah, dan gambar latar belakang berubah lebih lambat. Itu membuat gambar latar depan tampak seolah-olah mengambang di atas latar belakang, memberikan kesan mendalam. Animasi paralaks adalah pilihan yang bagus ketika mencoba mencari cara untuk membuat beranda. Minat visual melibatkan pemirsa dan membuat mereka untuk menggulir lebih dalam ke situs web Anda.
Kesimpulan dan Penutup
Dunia online saat ini sangat luas dan jenuh dengan situs web yang itu-itu saja. Untuk menjadi sukses, Anda harus terlebih dahulu menonjol dari pesaing. Ini membuat desain web yang bagus tidak hanya bagus untuk dimiliki tetapi juga penting. Mungkin sulit untuk memberikan pengalaman pengguna yang fantastis jika Anda tidak memiliki strategi yang baik. Sebagai perancang situs web, kiat yang dibahas dalam artikel ini dapat membantu meningkatkan permainan desain Anda.
Untungnya, Anda tidak perlu memulai ulang pengembangan situs web dari awal untuk menggabungkannya. Anda dapat menggunakannya untuk memperbarui area spesifik yang Anda rasa kurang di situs web Anda. Ide desain web yang paling penting adalah membuatnya tetap sederhana. Jangan mencoba memasukkan setiap ide ke dalam situs web Anda karena ini akan berakhir dengan situs web yang lambat dan berantakan. Cari beberapa contoh beranda yang Anda suka, lihat ide mana yang populer di industri Anda, dan pilih beberapa tren untuk dimasukkan ke dalam desain Anda.
Sumber: https://idcloudhost.com/7-ide-untuk-membangun-web-design-yang-modern-2022/