7 Cara Mudah Desain Website, Pengunjung Langsung Meningkat!

Desain web merupakan salah satu aspek penting dalam membuat website menjadi sukses. Sebab desain akan menciptakan kesan pertama di mata orang-orang tentang brand atau bisnis tertentu.
Sebagian besar pengguna internet tidak ingin kembali ke website yang memiliki desain kurang menarik.
Desain yang tidak rapi dan berantakan juga akan memengaruhi kesempatan konten dibaca oleh pengunjung situs. Pastinya mereka tidak akan melanjutkan membaca konten jika desain web yang kamu buat ‘merusak’ pandangan mata.
Hal tersebut tentu menyebabkan jumlah pengunjung yang mengakses web kamu akan berkurang. Maka dari itu, kamu harus berhati-hati dalam mengatur dan mendesain tata letak website yang kamu miliki.
Kumpulkan informasi sebanyak mungkin tentang cara desain web guna membantu kamu dalam menemukan style desain yang tepat. Berikut cara desain website yang mudah yang dapat kamu coba.
1. Pilih Platform Yang Tepat
Cara desain website pertama adalah dalam memilih platform untuk website kamu. Sebab akan berdampak pada pengembangan website kamu untuk jangka panjang, baik dari sisi desain atau fungsinya.
Secara umum, terdapat tiga metode dalam pembuatan website: dengan coding HTML dan CSS, menggunakan website builder, dan memanfaatkan CMS (Content Management System).
Bagi pemula, memilih website builder atau CMS merupakan pilihan yang tepat. Tool ini memungkinkan kamu membuat website dengan tampilan profesional serta mengelola sejumlah konten.
Tool ini juga benar beginner-friendly alias sangat mudah bagi para pemula di bidang pengembangan website. Terdapat banyak pilihan CMS yang bisa kamu pilih.
Salah satunya platform WordPress, platform yang paling sering digunakan oleh lebih dari 34% website di seluruh dunia.
2. Ketahui Tren Desain Web Terbaru
Kamu pasti tidak ingin desain website kamu terlihat ketinggalan zaman, kan? Hal itu, akan kurang menarik bagi pengunjung. Untuk itu, mengetahui tren terbaru sangatlah penting.
Misalnya, tren desain saat ini secara umum mengarah ke desain simple dan minimalis (flat design).
Tren tersebut menggantikan booming desain menyerupai wujud asli (skeuomorphic) beberapa tahun sebelumnya. Sebagai informasi, desain menyerupai asli dibuat untuk membimbing transformasi dari analog ke digital.
Saat ini, masyarakat sudah lebih akrab dengan dunia digital sehingga pendekatan desain skeuomorphic sudah tidak menjadi keharusan.
3. Rancang Layout
Cara mudah desain website selanjutnya adalah dengan merancang layout. Layout adalah teknik penyusunan elemen website agar tampak menarik. Beberapa elemen website antara lain header, konten, footer.
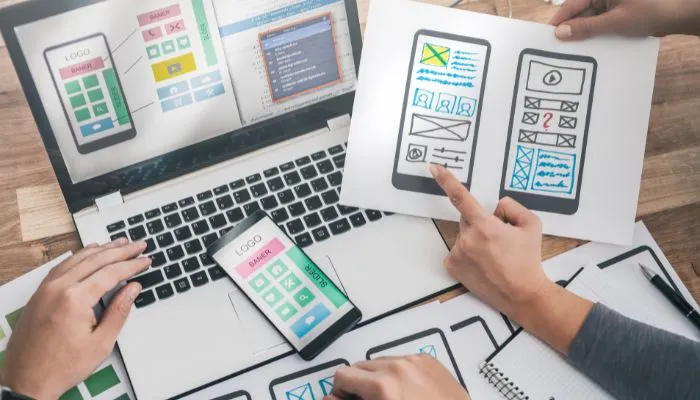
Kamu harus melakukan perancangan layout sebelum melangkah ke langkah desain yang lain. Dalam tahapan ini, seorang desainer akan membuat draft desain. Terdapat tiga jenis draft desain yang bisa dibuat yaitu wireframe, mockup, dan prototype.
Yang paling sederhana adalah wireframe. Ada banyak sekali tools online yang bisa kamu manfaatkan untuk membuat wireframe, salah satunya adalah wireframe.cc.
4. Rancang Navigasi
Jangan pernah melupakan penataan navigasi dalam website kamu. Jika pengunjung tidak dapat menemukan apa yang mereka cari, mereka akan mudah meninggalkan website kamu.
Karena itu, buatlah navigasi antar halaman menggunakan menu yang sederhana dan mudah dipahami. Hal ini karena tiap pengunjung akan menikmati pengalaman yang berbeda saat mengakses website kamu.
Contoh, ada pengunjung yang masuk melalui halaman depan dan langsung ingin mengetahui harga produk Anda. Ada pengunjung yang hanya ingin mengetahui beragam fitur yang kamu tawarkan. Bahkan mungkin ada yang ingin mengetahui profil bisnis Anda.
5. Pilih Warna Dan Font
Langkah berikutnya dalam mendesain website adalah memilih warna dan font yang tepat. Warna memiliki peran penting dalam sebuah website. Warna yang kamu gunakan akan mencerminkan nuansa yang kamu bangun.
Tidak hanya itu, warna juga turut menentukan target pasar yang ingin kamu sasar.
Selain warna, dalam desain web dibutuhkan tipografi untuk menciptakan harmonisasi tata letak yang sudah kamu rancang. Sehingga, tampilan website kamu secara keseluruhan akan tampak menarik.
Selain itu, tipografi yang pas akan membuat informasi yang ingin kamu sampaikan akan mudah dimengerti. Kuncinya, memilih huruf yang mudah dibaca dengan ukuran yang proporsional dan jarak antar huruf yang cukup.
6. Buat Prototype
Prototype adalah contoh nyata desain website kamu. Berbeda dengan wireframing yang hanya menghasilkan draft sederhana, prototyping bersifat interaktif.
Artinya, semua aset website berupa gambar atau video, penerapan animasi dan struktur website ditampilkan secara detail.
Jika Kamu telah memiliki sebuah prototype, kamu bisa menunjukkannya kepada tim atau klien dalam sebuah demo. Hal ini penting jika ada yang ingin ditambahkan sebelum beranjak ke proses produksi.
Untuk langkah ini, kamu bisa memanfaatkan aplikasi seperti Figma dan lainnya.
Pada dasarnya, ketika kamu sudah berhasil membuat prototype, pekerjaan desain web kamu bisa dikatakan hampir sempurna. Namun, sebelum benar-benar melakukan launching website, penyempurnaan desain website perlu dilakukan.
7. Lakukan Pengujian
Tahapan pengujian penting untuk memastikan semua desain tampilan dan fungsi berjalan dengan baik. Kuncinya, jangan melewatkan satu halaman atau elemen pun dalam proses ini.
Jika menemukan bug atau kesalahan coding, Kamu bisa segera memperbaikinya. Untuk hasil terbaik, kamu juga bisa melakukan beberapa kali pengujian dengan melibatkan orang yang berbeda.
Selain itu, kamu juga perlu mengecek apakah tampilan desain sudah terlihat bagus dan berfungsi sebagaimana mestinya di perangkat mobile atau belum.
Mobile traffic memberikan pengaruh dan dampak yang sangat signifikan. Karena itulah, kamu harus memastikan bahwa desain web terlihat mulus bahkan dalam resolusi rendah sekalipun
Kamu juga perlu mencatat bagaimana performa yang diberikan website tersebut selama tahapan pengujian. Walaupun tampilan website menarik, jika proses loading terlalu lama, akan berdampak buruk bagi kamu.
Website yang lambat bisa terkait dengan penggunaan gambar yang tidak teroptimasi, banyaknya animasi yang digunakan, dan lainnya.
Sumber: 7 Cara Mudah Desain Website, Pengunjung Langsung Meningkat!