6 Inspirasi Desain untuk Membuat Layout Website yang Menarik dan Tepat Sasaran

Supaya user yang mengunjungi website-mu tidak kebingungan, diperlukan desain dan layout yang nyaman di mata dan mudah dimengerti.
Tak hanya menarik dipandang, tapi website dikatakan memiliki layout yang apik ketika juga memudahkan pengalaman interaktif pengguna sehingga menghasilkan respon positif.
Artinya jika desain layout-mu bisa membuat user betah menelusuri website hingga mau membukanya kembali di lain waktu, kamu berhasil menciptakan user experience yang baik.
Lantas, apa saja jenis-jenis desain layout website yang bisa menarik perhatian user?
Desain Layout Website yang Menarik User
Idealnya, product designer harus menciptakan layout website yang mudah digunakan oleh user.
Sebelum mengetahui lebih jauh dan memilih inspirasi layout untuk website-mu, kamu harus tahu dulu persona dari calon pengguna.
Apakah konten website-mu menyasar kelompok user yang gemar belanja online, atau golongan profesional muda yang ingin mendapatkan informasi terkini on-the-go?
Dari situ, kamu akan lebih mudah untuk memilih jenis layout design yang tidak hanya mampu memenuhi ekspektasi pengguna, tapi juga menyentuh sisi emosional mereka.
Nah, berikut adalah beberapa pilihan desain layout yang paling umum dipakai di berbagai website.
1. Single column
layout website
Layout single column menampilkan konten utama dalam satu kolom vertikal.
Melansir XD Adobe, jenis desain layout ini adalah yang paling sederhana dan paling mudah dinavigasi oleh pengguna.
Tampilan ini paling umum digunakan pada website microblogging seperti Glints Blog, Tumblr, Medium, dan website content publisher yang memiliki koleksi artikel panjang.
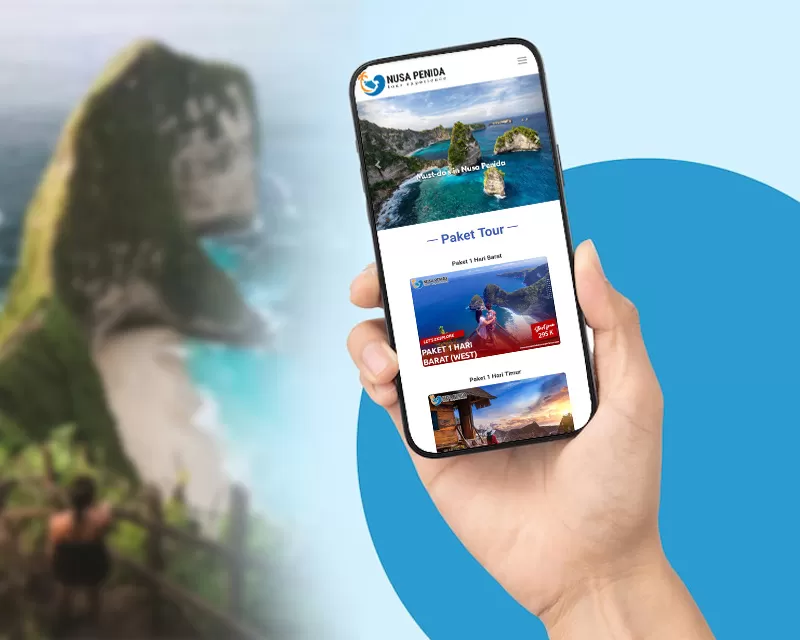
Jenis layout single column juga cocok untuk aplikasi mobile. Sebab, pengunjung cukup menggulir ke bawah untuk membaca dan mengakses lebih banyak konten.
2. Split screen
layout website adidas
Desain layout website yang terbelah dua, bisa vertikal atau horizontal, sangat cocok jika kamu ingin menampilkan dua macam konten sejenis secara bersamaan.
Pemisahan layar bertujuan untuk membantu pengguna membandingkan dua pilihan dan membuat keputusan dengan lebih cepat.
Desain layout yang seperti ini juga digunakan untuk sekaligus meningkatkan engagement website itu sendiri.
Pada umumnya, split layout digunakan untuk toko-toko online, misalnya yang menjual pakaian, serta website jasa dan produk yang ingin menonjolkan dua fitur berbeda.
Sebagai contoh, untuk menampilkan perbedaan harga sebelum dan setelah promo, atau menampilkan perbedaan “before and after” setelah menggunakan layanan tersebut.
3. Multicolumn
design layout website wired
Mengutip 99 Designs, desain layout website multicolumn berasal dari tampilan surat kabar dan majalah cetak untuk menyajikan banyak informasi sekaligus dalam satu halaman.
Desain layout multicolumn biasanya menampilkan konten dalam bentuk grid dengan menggunakan “partisi” yang fleksibel.
Oleh karena itu, bentuk dan ukuran masing-masing konten bisa berbeda sesuai dengan kepentingan dan prioritas.
Konten utama biasanya memiliki porsi paling banyak dan tampak paling besar, sementara konten pendukungnya berukuran lebih kecil.
Tampilan grid juga memudahkan pengguna untuk memilih topik tertentu yang menarik untuknya sendiri.
Desain seperti ini biasanya dipakai untuk situs web yang memiliki banyak konten dan kategori untuk mengarahkan pengguna, seperti publikasi online (majalah atau koran digital), user dashboards, dan situs belanja.
Desain layout multicolumn juga sering ditemukan pada homepage situs perusahaan-perusahaan.
4. Asimetris
desain layout website dropbox
Layout asimetris adalah salah satu desain yang populer di kalangan desainer produk untuk membuat “wajah” website.
Alasan utamanya karena desain layout ini memanjakan mata pengguna dengan aspek visual yang dinamis, tapi tetap mampu membuat perhatian user fokus tertuju pada tujuan atau poin utamanya.
Desainer produk bisa mencapai ini dengan banyak cara yang tidak terduga. Misalnya dengan memasangkan visual berskala besar di satu sisi dengan banyak elemen yang lebih kecil di sisi lain.
Ini berguna untuk memfokuskan pandangan dan perhatian pengguna langsung tertuju pada sisi visual yang “berat sebelah”, baik melalui ukuran gambar, pewarnaan, atau penempatannya.
Layout ini umumnya digunakan oleh situs yang berhubungan dengan seni atau yang ingin menonjolkan produk paling inovatif dari semua koleksi yang ada.
Ini juga berfungsi dengan baik pada website yang memiliki kurang dari 25 halaman.
Selain itu, layout asimetris ideal diterapkan pada landing page untuk langsung melibatkan user sejak mereka masuk ke situs.
5. Grid of Cards
layout homepage youtube
Layout grid of cards tampak selayaknya deretan kartu yang dijejerkan. Desain layout ini bagus untuk menampilkan banyak item dengan bobot kepentingan yang sama.
Variasi informasi ini biasanya diwakili oleh “kartu” berupa kotak gambar preview dan description box berisi kisi-kisi singkat.
Pengguna bisa klik atau mengetuk kartu preview tersebut untuk mendapatkan konten selengkapnya.
YouTube dan Pinterest adalah contoh website yang menggunakan desain layout ini pada homepage-nya.
Website-website portofolio juga umum menggunakan desain layout grid of cards untuk langsung “memamerkan” hasil-hasil karyanya.
6. Featured image
layout apple
Desain layout yang menonjolkan featured image biasanya dipakai oleh website yang fokus pada menjual produk.
Layout seperti ini juga sangat bagus untuk mendemonstrasikan dan memfokuskan seluruh perhatian user ke satu produk/layanan.
Sebab, foto atau ilustrasi objek yang besar dapat langsung menggaet perhatian dan menciptakan kesan pertama yang menakjubkan.
Apple adalah salah satu website yang menggunakan layout featured image untuk menonjolkan produk-produknya.
Itu dia enam jenis layout yang paling umum digunakan oleh berbagai jenis website. Nah, berdasarkan tujuan situs dan user persona website-mu, layout mana yang akan kamu gunakan?
Jika kamu ingin mendapatkan lebih banyak pengetahuan soal user experience dan interaction design, jangan ragu untuk ikut kelas-kelas di Glints ExpertClass.
Dari webinar hingga workshop dibawakan oleh para pakar berpengalaman di bidangnya. Yuk, klik di sini untuk temukan kelas-kelas yang sesuai kebutuhanmu.